CC2640R2&BLE5.0开发
关于我们
入门开始
- 入门
- CC2640R2F 开发平台
-
视频教程
外设驱动
开发BLE应用
- 协议栈
- 无线固件下载(OAD)
- 应用举例
工具集
其他
- 仿真调试
- 移植向导
- Android BLE开发
CC2640R2&BLE5.0开发
关于我们
入门开始
视频教程
外设驱动
开发BLE应用
工具集
其他
# LeconiotMarkdownUse #
下载markdownpad-github-leconiot.css复制到Markdown CSS目录C:\Users\XX\AppData\Roaming\MarkdownPad 2\styles
注意:XX表示你当前用户名
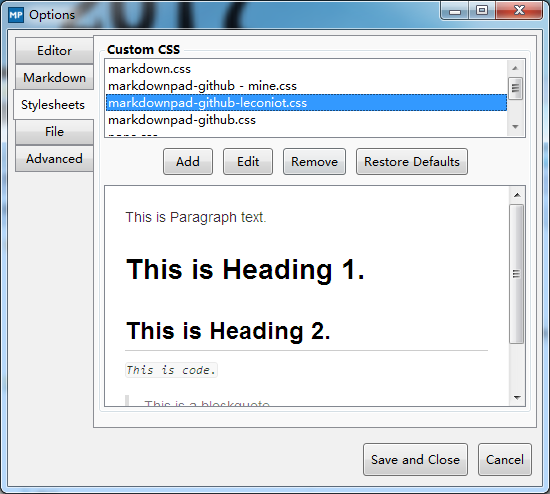
然后选择以上成功拷贝的CSS文件->Options->Stylesheets->markdownpad-github-leconiot.css->Save and Close.

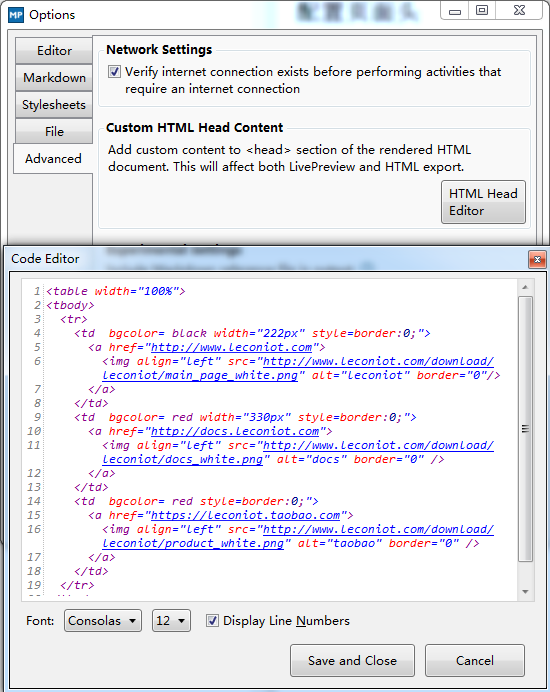
Tools->Options->Advanced->HTML Head Edtior->输入以下代码->Save and Close

<table width="100%">
<tbody>
<tr>
<td bgcolor= black width="222px" style=border:0;">
<a href="http://www.leconiot.com">
<img align="left" src="http://www.leconiot.com/download/leconiot/main_page_white.png" alt="公司主页" title ="公司主页" border="0"/>
</a>
</td>
<td bgcolor= red width="330px" style=border:0;">
<a href="http://leconiot.com/download/cc2640r2f">
<img align="left" src="http://www.leconiot.com/download/leconiot/docs_white.png" alt="文档归类" title ="文档归类" border="0" />
</a>
</td>
<td bgcolor= red style=border:0;">
<a href="https://leconiot.taobao.com">
<img align="left" src="http://www.leconiot.com/download/leconiot/product_white.png" alt="淘宝" title ="淘宝" border="0" />
</a>
</td>
</tr>
</tbody>
</table>直接复制以下代码到页面末尾。
## 加入我们 ##
文章所有代码、工具、文档开源。加入我们[**QQ群 591679055**](http://shang.qq.com/wpa/qunwpa?idkey=d94f12d37c3b37892af4b757c6dc34bea140f3f3128a8d68e556a3d728148e85)获取更多支持,共同研究CC2640R2F&BLE5.0。
<div>
<p align="right">
<a target="_blank" href="http://shang.qq.com/wpa/qunwpa?idkey=d94f12d37c3b37892af4b757c6dc34bea140f3f3128a8d68e556a3d728148e85"><img border="0" src="http://pub.idqqimg.com/wpa/images/group.png" alt="CC2640R2F&BLE5.0-乐控畅联" align="right" title="CC2640R2F&BLE5.0-乐控畅联"></a>
© Copyright 2017, 成都乐控畅联科技有限公司.
</p>
</div>文章所有代码、工具、文档开源。加入我们QQ群 591679055获取更多支持,共同研究CC2640R2F&BLE5.0。